Play Video
Het grootste deel van website bezoekers bekijkt je website via een smartphone. Daarom is het extra belangrijk dat de mobiele website goed in orde is. Wij hebben hier uiteraard al rekening mee gehouden met het ontwerpen van je website.
Maar wil je toch zelf controleren of een stuk op je pagina goed staat op mobiel? Volg dan de onderstaande stappen.

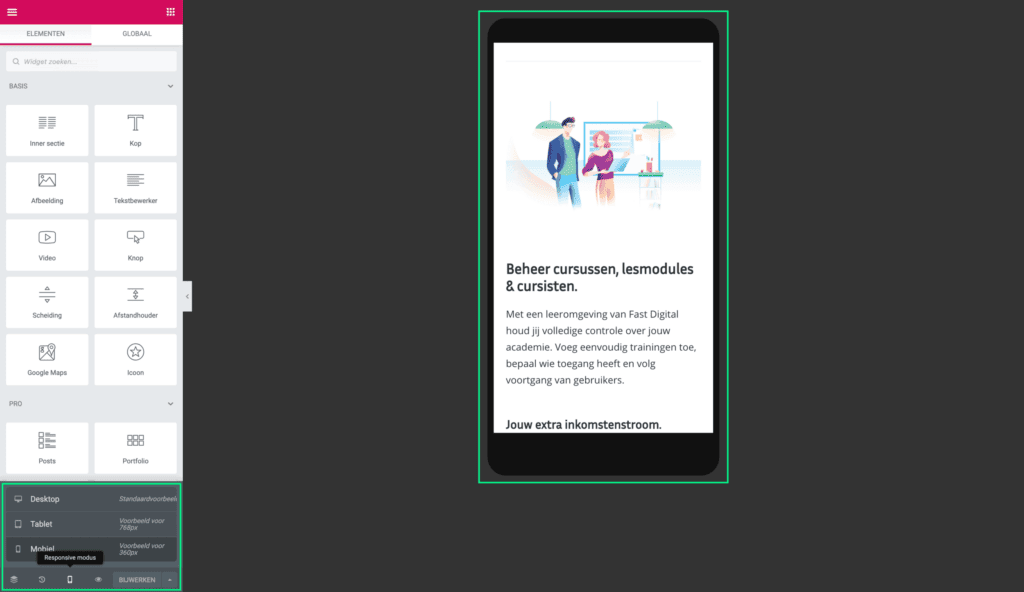
1. Klik onderaan de zijbalk op het icoon ‘Responsive modus‘.
2. Selecteer nu jouw type device. Zoals je ziet verandert jouw pagina nu naar je selectie, in ons geval mobiel.
Wanneer is dit handig?
Je vraagt je misschien af: leuk, maar wat heb ik hieraan?
Kolommen sorteren op mobiel
Zoals je mogelijk al hebt gezien bestaat de opbouw van je pagina uit:
Sections
Kolommen
Widgets (Elementen)
Deze opbouw geeft als het ware structuur aan je pagina, als een hiërarchie.
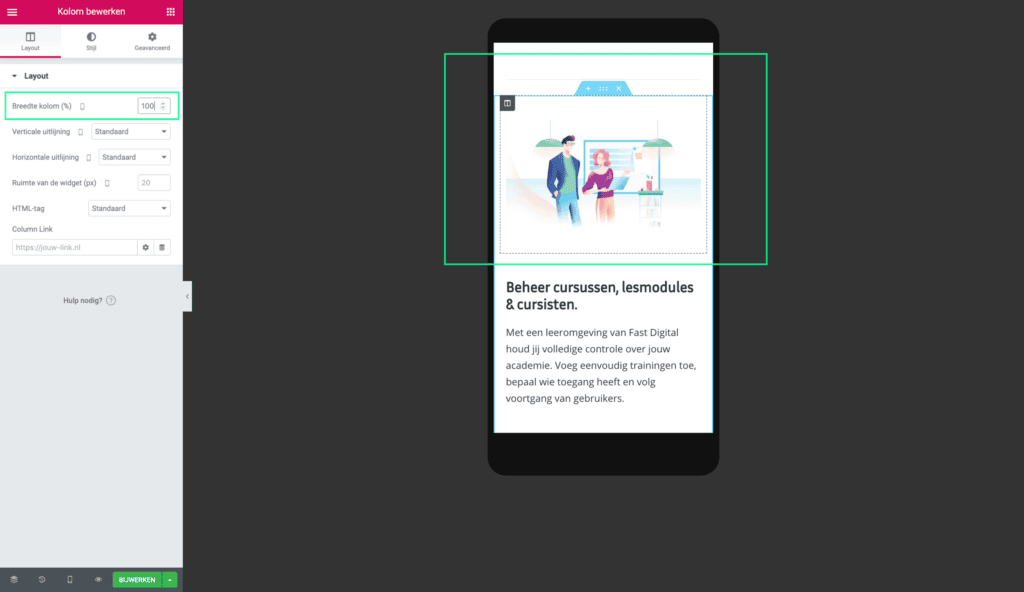
Vaak zie je dat op desktop een stuk tekst naast een foto staat in 2 kolommen. Op mobiel heb je uiteraard niet voldoende ruimte, dus worden kolommen boven elkaar geplaatst. Kom je erachter dat een stuk tekst of foto maar half het scherm vult? Dan is waarschijnlijk de breedte van de kolom niet 100% (of te wel volledige breedte).
Om dit aan te passen klik je op het grijze kolom icoon, zoals hieronder in de editor. Vervolgens zie je in de zijbalk een optie om de breedte van de kolom aan te passen. Zet hier dan 100% neer.

Lettertype grootte aanpassen voor mobiel
Ook als het gaat om styling van teksten en titels is de responsive modus handig. Wil je de lettertype grootte (font size) van een titel aanpassen op mobiel?
1. Zorg dat je in mobiel responsive modus bent.
2. Klik op de titel die je wilt aanpassen, en ga naar het tabblad ‘stijl’. Klik vervolgens op het icoon bij ‘Typografie’. Vul hier je gewenste afmeting in voor de tekst.
Heb je nog vragen over mobiel editen? Stuur gerust een e-mail met je vraag naar [email protected].
